
Visual Studio Code(简称VS Code)是一款由微软开发,支持Linux、Windows、Mac OS等平台的轻量级开源代码编辑器,几乎具备所有Mode编辑器的特性。官网提供了详细的使用指导,使用过程中有基于使用场景的各项提醒功能,简单易用、快速上手,借助插件可轻松将VS Code打造成C/C++、Python、JavaScript等代码开发IDE,大有在代码编辑器领域一统江湖之势,本文做一个基础的入门介绍。
软件档案:
- 名称:Visual Studio Code(简称VS Code)
- 官网:https://code.visualstudio.com/
- 支持系统:Linux、Windows、Mac OS X
- 软件授权:开源软件 MIT
- 源码地址:https://github.com/Microsoft/vscode/
- 软件更新活跃度:高
- 软件官方使用指导:https://code.visualstudio.com/docs
- 适用用户:入门简单、功能强大,适合所有码农和文本编辑较多的用户。
主要功能介绍:
- 支持命令面板,各项功能快速直达
- 支持当前几乎所有主流的编程语言
- 具备了现代文本编辑器所有基础功能:语法高亮、正则表达式、snippet等
- 支持基于AI的代码补全
- 集成常用代码重构方法
- 支持用户个性化配置,包括功能设置、主题、快捷键等
- 集成终端,支持编译、运行、调试程序
- 支持丰富的扩展插件
- 支持便携绿色模式(Portable)
- 支持Online在线模式,随时随地使用
基本操作:
1、安装:
官网提供最新版本的Windows exe、Linux Deb和RPM安装包,可直接下载安装。
2、中文配置:
- 安装“Chinese (Simplified) Language Pack for Visual Studio Code”扩展包
- 命令面板(Ctrl + Shift + P) -> Configure Display Language -> zh-cn
- 重启VS Code生效
3、配置文件:
路径:
- Windows
%APPDATA%\Code\User\settings.json - Linux
$HOME/.config/Code/User/settings.json
VS Code便携模式(Portable):相关配置保存在”code”(Linux)或”Code.exe”(Windows)程序主文件所在目录的“data”子目录下,如目录不存在,可以手动创建来开启便携模式,支持放到U盘中在不同电脑间使用。

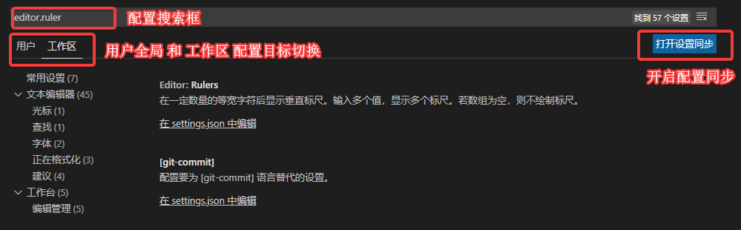
用户配置(Ctrl + ,)支持搜索功能:输入关键字可以搜索包含编辑器、插件等所有配置,支持全局或工作区。
配置同步:已支持使用Microsoft或者Github账号的配置同步功能预览(配置搜索框右下角开启“打开同步设置”),可同步配置、快捷键、扩展、用户代码片段(snippet)、UI状态。
支持代码工程(工作区):使用VS Code打开一个文件夹,即为一个VS Code代码工程,是当前的工作区,相关工程配置保存在所打开源码根目录的“.vscode”子目录下。
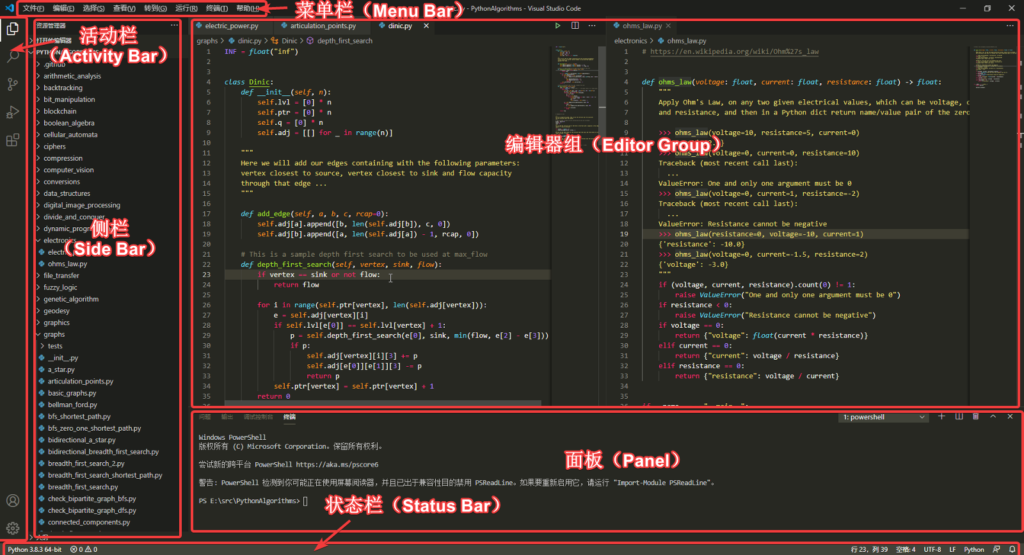
用户界面:

- 菜单栏(Menu Bar):常用菜单入口
- 活动组(Activity Bar):常用文件管理、搜索、源码管理、调试、插件等入口
- 侧栏(Side Bar):展开显示活动组内容,可通过(Ctrl + B)显示/隐藏、(Ctrl + 0)光标聚焦
- 编辑器组(Editor Group):主要代码编辑界面
- 面板(Panel):显示终端、输出、调试控制台、问题等信息,可通过(Ctrl + J)显示/隐藏。
- 状态栏(Status Bar):提供当前视图下帮助和提示信息
快捷键配置:
支持丰富的快捷键自定义功能(Ctrl + K -> Ctrl + S):
- 快捷键自定义界面支持对命令、快捷键、生效条件进行搜索,可快速过滤
- 当安装多个插件后,快捷键冲突可能较为严重,需要进行二次定义管理。
- 官方提供了PDF格式快捷键一览表(Windows,Linux),Windows和Linux下因为系统预定义的快捷键不一致,为避免冲突,部分默认快捷键不一致
- 支持通过插件将快捷键修改为Vim、Sublime Text、Atom等风格。
建议记住常用快捷键,再配合命令面板实现各功能直达,常用命令:
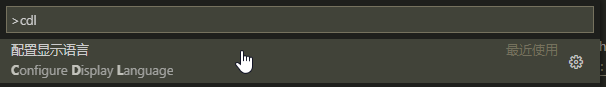
1、命令面板 Ctrl + Shift + P:
几乎可以实现VS Code的所有功能和配置,支持首字母搜索,如配置“Configure Display Language”,输入“cdl”即可:

2、工作区快速打开文件 Ctrl +P:
快速查找打开当前工作区的文件,会优先显示最近打开的文件。
3、显示定义 F12 / Alt + F12:
F12是直接跳转到对应页面,Alt + F12 在当前页面打开一个小窗口快速预览
4、跳转到源码的后一个/前一个位置 Alt + 左箭头 / Alt + 右箭头:
快速在源码内部跳转,Linux下的默认快捷键为Ctrl + Alt + – /
Ctrl + Shift + – ,建议手动修改为Windows风格的命令。
5、符号查找跳转 当前文件 Ctrl + Shift + O / 当前工作区 Ctrl + T:
代码编写阅读中快速查找跳转是高频诉求。
6、工作区全量搜索 Ctrl + Shift + F:
工作区内全量查找特定变量或者特定字符的使用,支持正则表达式。
插件扩展
插件是VS Code的核心功能,极大的丰富了编辑器功能,当前,个人使用时建议选择”必须“的即可,不要贪多,安装方式:
- 在线安装:插件侧栏(Ctrl + Shift + X)在线搜索安装;在扩展插件官网搜索打开后,点“Install”安装。
- 离线安装:在扩展插件官网搜索打开后,点击“Download Extension”下载,然后在插件侧栏点开视图 “…” 选择“从VSIX安装…”。
推荐几款编码通用的插件:
1、GitLens:
可以在文件中改动的位置后面直接显示出本次改动的提交信息。
2、Git Graph:
可视化Git仓库,让你的提交记录看起来美观大方,并且基于图中提交点提供了丰富的Git 操作。
3、Bookmarks
增加书签管理功能,同时添加了丰富的命令功能
- Ctrl + Alt + K 添加/取消书签
- Ctrl + Alt + J 上一个书签
- Ctrl + Alt + L 下一个书签
4、TODO Tree
组织和管理TODO 注释,自己挖的坑,记得一定要填上。
5、Bracket Pair Colorizer 2
程序员的各类括号救星,嵌套的括号会自动分配不同的颜色,点击括号会自动高亮匹配另一半括号。
6、Tabnine Autocomplete AI
基于AI支持几乎全格式的代码补全。
7、highlight-words 或 highlight
高亮当前单词,配套快捷键使用,代码审查Review助手。
8、hexdump for VSCode
以十六进制显示方式打开文件
在线模式
VS Code基于 Electron 框架,使用TypeScript开发,具备优良Web基因,能方便的支持Online在线模式,常见服务:
1、Github Codespaces:
官方支持,原Visual Studio Online,当前处于“early access”阶段免费,后续正式商用后预计价格不菲。
2、Cloud Studio:
CODING团队开发,现已被腾讯收购,依托腾通云服务,每天提供4个小时的免费使用时间。
3、code-server:
Self-hosted自建服务,数据完全由自己控制。
提醒:
- 部分插件在在线模式下不可用。
- 打开在线VS Code建议使用Chrome的APP模式,可解决与浏览器快捷键冲突等问题,当前Chrome APP模式只能使用命令行开启,如:
google-chrome --app=https://vscode.example.com:8080,保存为.bat(Windows)或.sh(Linux)快速启动。
其他常见操作记录:
1、视图
- Ctrl + Shift + E 资源管理器
- Ctrl + Shift + F 工作区查找
- Ctrl + Shift + G 源代码管理
- Ctrl + Shift + G 运行调测
- Ctrl + B 侧栏
- Ctrl + J 面板
- Ctrl + · 终端
- Ctrl + K -> Z 禅模式
- Ctrl + = / – 放大 /缩小
2、文件操作:
- Ctrl + R 打开最近打开的文件或文件夹
- Ctrl + P 快速搜索当前工作区文件
- Ctrl + O 打开任意文件
- Ctrl + K -> Ctrl + O 打开任意文件夹
- Ctrl + W 关闭文件
- Ctrl + K -> F 关闭文件夹
- Ctrl + K -> R 在资源管理器打开当前文件所在文件夹
- Ctrl + K -> P 复制当前文件路径
3、编辑器组
- Ctrl + \ 拆分编辑器
- Ctrl + 1、2、3…… 光标转到第1个、第2个、第3个……编辑器组
- Ctrl + K -> Ctrl + 上 / 下 / 左 / 右 方向键 切换光标到上 / 下 / 左 / 右的编辑器组
- Ctrl + K -> 上 / 下 / 左 / 右 方向键 编辑器组向上 / 下 / 左 / 右移动
- Command:Join All Editer Groups 合并所有编辑器组,建议添加自定义命令
- Ctrl + F4 关闭编辑器组
4、符号
- Ctrl + Shift + O 查找当前文件符号
- Ctrl + T 查找当前工作区符号
- F12 跳转到对应符号
- Alt + F12 在当前页面打开小窗口预览符号定义
- Shift + F12 在当前页面打开小窗口查看符号的引用
5、文本编辑:
- Ctrl + X/C 对选定的内容剪切/复制,否则对光标所在行剪切/复制
- Ctrl + Shift + K 删除行
- Shift + Alt + F 格式化文档
- Ctrl + ] / [ 向右 / 左缩进
- Tab / Shift + Tab 向右 / 左缩进(光标位于行首)
- Shift + Alt + 下箭头 / 上箭头 向下 / 上复制一行
- Ctrl + Enter / Ctrl + Shift + Enter 向下 / 向上拆入新行
- Ctrl + / 注释行
- Ctrl + Shif + [ / ] 折叠 / 取消折叠光标所在区域
- Ctrl + K Ctr l+ 0 / Ctrl + J 折叠 / 取消折叠文件所有区域0
- Alt + Z 切换自动换行模式
6、多光标和列编辑
- Shift+Alt + 鼠标拖动 列编辑选中
- Alt + 鼠标点击 加入光标
- Shift + Alt + 上方向键 / 下方向键 向上 / 向下插入光标
- Ctrl + U 取消最后一次光标操作
7、跳转:
- Alt + 1 / 2 / 3 …… 跳转到当前的第1个,第2个、第3个……标签
- Alt + 左方向键 / 右方向键 后退 / 前进
- Ctrl + 左方向键 / 右方向键 前一个 / 后一个单词
- Ctrl + Shift + \ 跳转到括号的另一半
参考链接:
1、干货:用好VSCode这13款插件和8个快捷键,工作效率提升10倍:https://cloud.tencent.com/developer/article/1697187